WEBデザイナーが選ぶGoogleChrome、Edgeのおすすめ拡張機能
Microsoft Edge が Google Chrome と同じオープンソースの Chromium をベースになったので、Chrome ウェブストアで配信されている拡張機能をそのままインストールして使用できるようになりました。
なので、WEBデザイナーが便利だと思う拡張機能を厳選してメモしておきます。
まず初めに確認
Edgeにインストールする場合は、まず初めに新しい Microsoft Edge がインストールされていない人は以下のリンクから最新のものをダウンロード、インストールしてください。
https://www.microsoft.com/en-us/edge
開発に便利な拡張機能 – デベロッパーツール
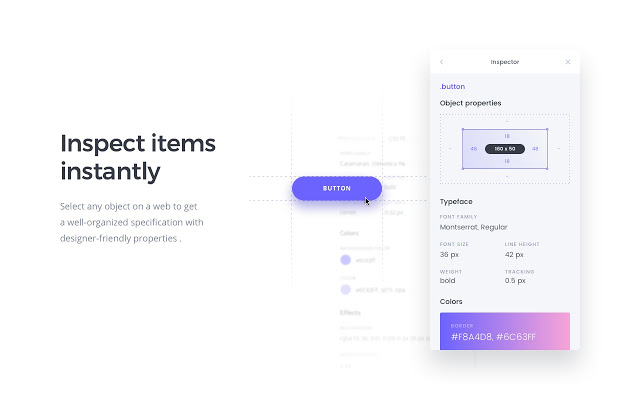
CSS Pepper

CSS Pepper は、Webサイト内の要素をクリックするだけで、幅や高さ、余白やフォントなどを調べることができる拡張機能です。
部分的に調べたいなど、デベロッパーツールを開くまでもない時に便利です。
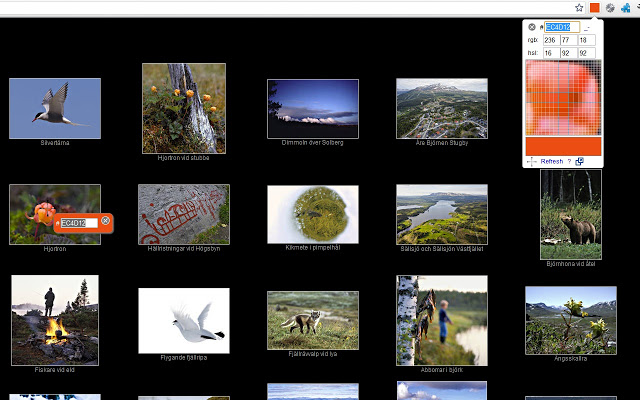
ColorPick Eyedropper

ColorPick Eyedropperは、Webサイトの色を抽出できるカラーピッカーが使える拡張機能です。
画像などからも色を抽出できるので、配色を参考にしたいときなどに便利です。
ColorPick Eyedropper – Chrome ウェブストア
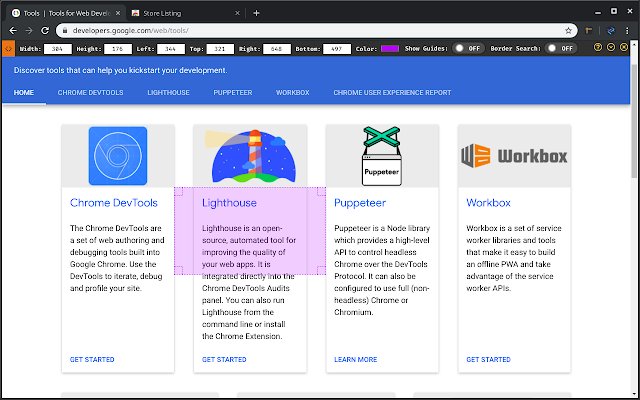
Page Ruler Redux

Page Ruler Redux は、Webサイトの要素のサイズや位置をピクセル単位で測れる拡張機能です。
padding、margin以外のひょこっとした余白などを測るときなどに便利です。
Page Ruler Redux – Chrome ウェブストア
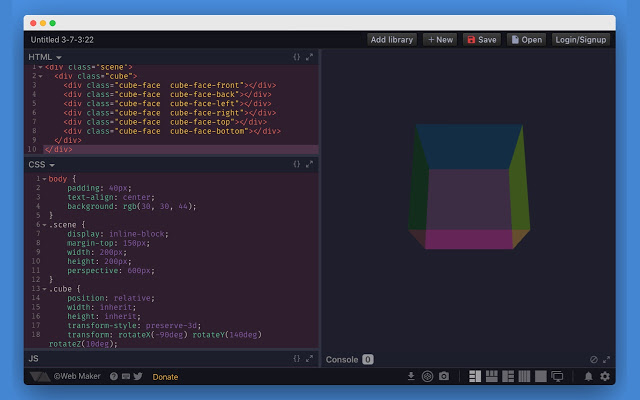
Web Maker

Web Maker は、ブラウザ上でCodePenのように簡易的にHTML、CSS、Javascriptを書いてリアルタイムで表示を確認できる拡張機能です。
書いたコードは保存出来たり、DEMOが無いコードだけの参考サイトの閲覧時に便利です。
Wappalyzer

Wappalyzer は、表示中のWebサイトに使われているフレームワークやプラグインなどをチェックできる拡張機能です。
気になるサイトがどのように作られているか調べるのに便利です。
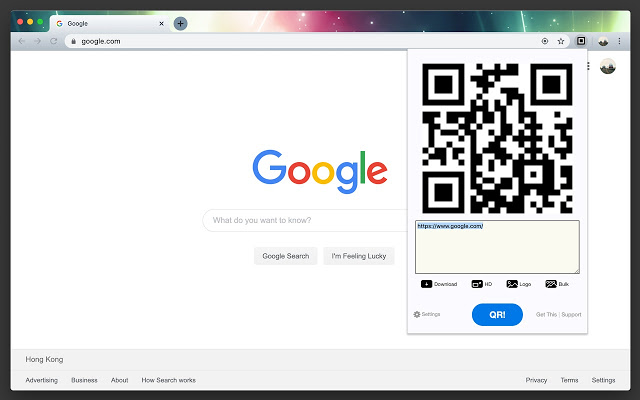
QRコード作成器 (Quick QR)

QRコード作成器 (Quick QR)は、ワンクリックでページのQRコードを生成できる拡張機能です。
パソコンで見ているページをスマホに送るときなどに便利です。
QRコード作成器 (Quick QR) – Chrome ウェブストア
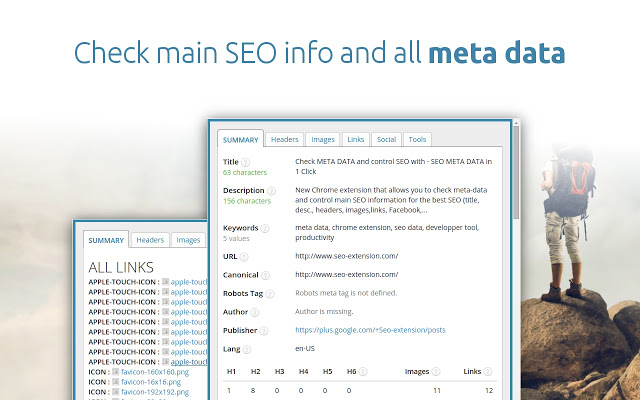
SEO META in 1 CLICK

SEO META in 1 CLICKは、ワンクリックでページで設定されているメタ情報を確認できる拡張機能です。
SEO関係の情報をいろいろ確認できるため、Descriptionなど調べたり、alt属性抜けなどを確認するのに便利です。
SEO META in 1 CLICK – Chrome ウェブストア
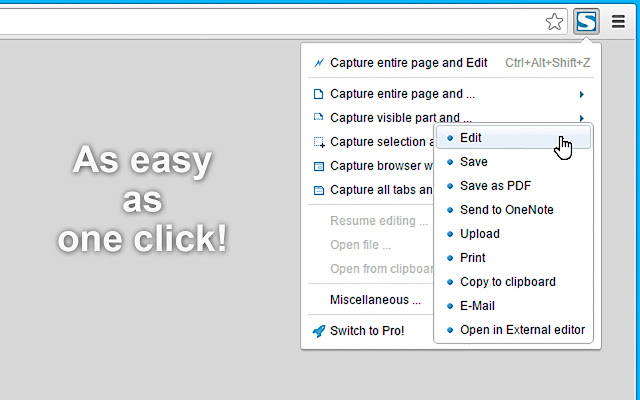
ウェブページ全体をスクリーンショット – FireShot

ウェブページ全体をスクリーンショット – FireShotは、Webページのスクリーンショットを撮ることのできる拡張機能です。
表示されている部分以外にもページ全体を撮ったりできるのが便利です。
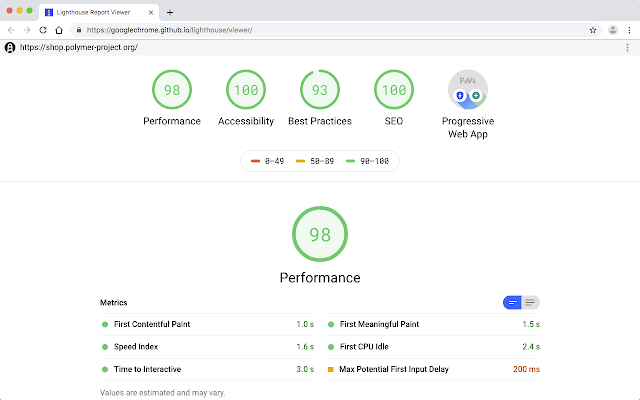
Lighthouse

Lighthouse は、Googleが提供するWebアプリやWebページの評価機能を持つ拡張機能です。
「パフォーマンス」「アクセシビリティ」「SEO」をチェックし、改善する目安を見つけることができます。すべてを鵜呑みにせず、必要に応じて対応しましょう。
その他の便利な拡張機能
Google Analytics オプトアウト アドオン (by Google)

Google Analytics オプトアウト アドオン (by Google)は、Google Analytics の JavaScript (ga.js) と連携して Google Analytics に情報が送信されないようにする拡張機能です。
Google Analytics オプトアウト アドオン (by Google) – Chrome ウェブストア
Adblock Plus – free ad blocker

Adblock Plus – free ad blockerは、YouTubeなどの目障りな広告をブロックしてくれる拡張機能です。
たまにサイトの必要な部分に干渉して表示が崩れることがあるので注意。
Adblock Plus – free ad blocker – Chrome ウェブスト
私が使っている拡張機能はこれだけです。
他にも便利な拡張機能はたくさんありますが、あまり入れすぎるとめちゃくちゃ重たくなので必要最低限でとどめておくことが大切です。
私の場合、サイト構築はGoogleChrome、ネットサーフィン、や調べものはMicrosoft Edgeで使い分けをしています。
更新履歴
- 2020-04-02 開発に便利な拡張機能 – デベロッパーツール に Lighthouse を追加