現場で使える基本のコーディングテクニック CSS編
普段、実務で当たり前のように使っているCSSの基本のコーディングテクニックを紹介します。
WEBサイトを学んでいる学生さん、コーディング初心者でこれから頑張ろうと思っている方は是非参考にしてください。
現在サポートされている、Internet Explorer 11(以下 IE)を考慮しなければ使えるCSSテクニックは山ほどあります。
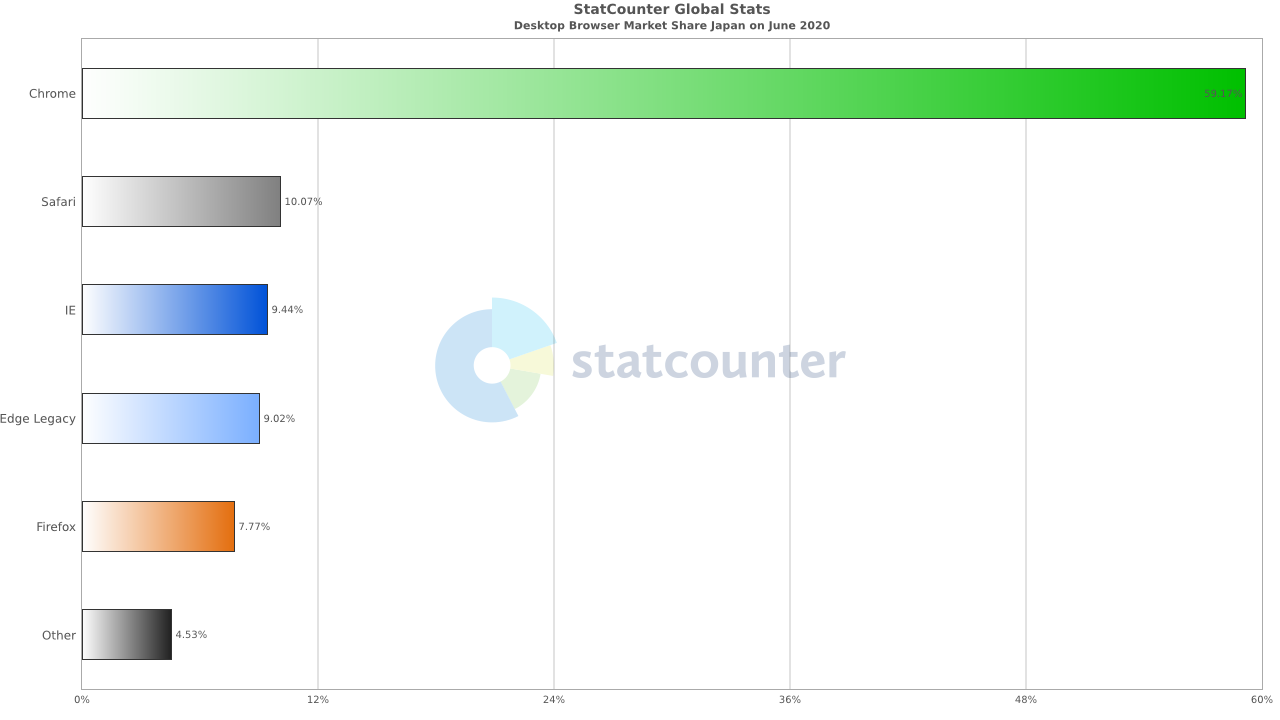
だけど、現状のシェア率を考えると日本ではまだまだIEに対応する製作会社が多いと思います。
この記事はIEでも問題なく使えるCSSテクニックをご紹介します。
Sassコンパイルのテクニック
Sassをコンパイルするとき、皆さんはなにを使っていますか?(※Sassが何?って方は調べてください。そして使えるようになってください。)
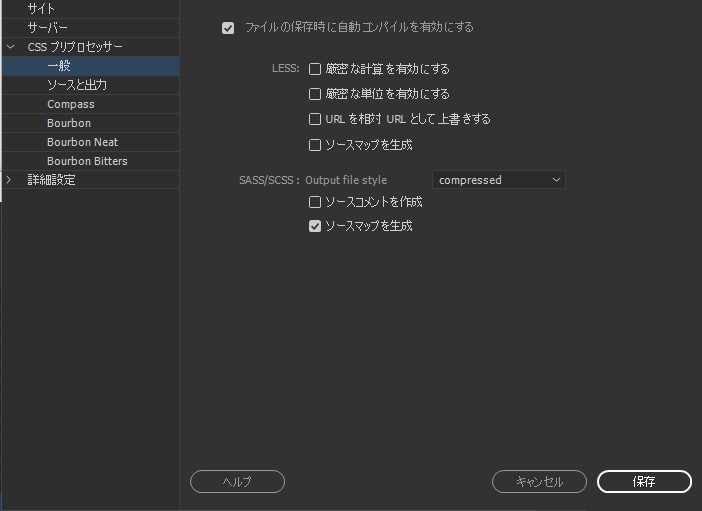
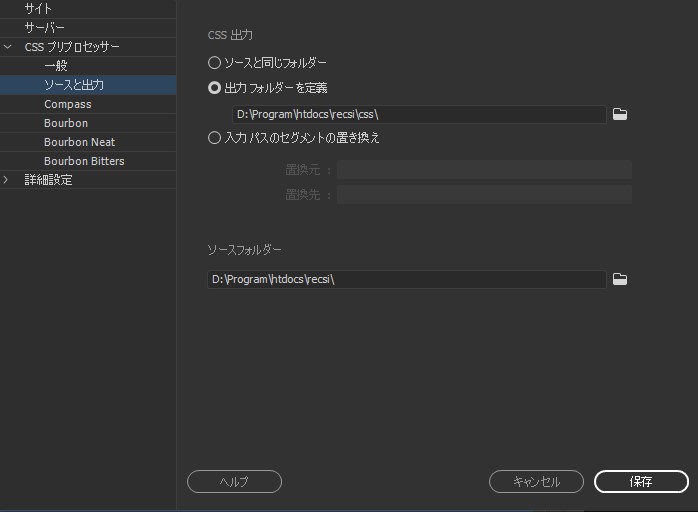
私はDreamweaverのCSSプリプロセッサーを使ってコンパイルしております。
契約していない方はごめんなさい!
Dreamweaverを使う理由として、RubyやNodeなどの面倒くさいインストールをしなくてよい、Adobe製だから別でフリーでソフトを探さなくてよい、別のエディタでコーディングしても保存すれば自動でコンパイルしてくれる。などがあります。
設定は以下の通りです。
フォントサイズの指定は px ではなく rem
パソコンだけでなく、スマートフォンやタブレットなど、多種多様な解像度で見られる昨今で、文字サイズをpxで固定するのはデメリットではありません。
相対的なサイズを指定するようにしましょう。
html {
font-size: 62.5%; //ルートフォントサイズを10pxに設定
}
body {
font-size: 1.6rem; //デフォルトのフォントサイズ 16px
}
h2 {
font-size: 1.5rem; //フォントサイズ15px
}レイアウトは「flexbox」
WEBサイトのレイアウトといえば、もう皆さん flexbox を使っている方も多いのではないでしょうか?
私も flexbox を使っています。
IEでも使えるのはものすごくありがたいです。(不具合がたくさんありますが・・・)
レスポンシブの時、順番を入れ替えたり、要素の高さをそろえたり今までJavaScriptなどを駆使していたのが遠い昔のように思えます。
CSS フレックスボックスレイアウト – CSS: カスケーディングスタイルシート | MDN
justify-content: space-between; の間延び対策
flexbox で等間隔に並べたいとき、必ずしも想定の数が入るとは限りません。
そんな時は、親要素の疑似要素を使えば解決できるかもしれません。
.box {
display: flex;
justify-content: space-between;
}
.box::after {
content: '';
width: 150px;
display: block;
}
.item {
width: 150px;
height: 100px;
}面倒くさい計算はcalcで
100%から20px少なく!とか、ボックスを3分割するとき、わざわざ電卓などで計算する必要はありません。
flex の中で使うとIEがおかしくなるので注意!
calc() – CSS: カスケーディングスタイルシート | MDN
flex: 0 0 auto;
width: calc(100% / 3);別タブのリンクにアイコンを付ける
外部リンクなど、別タブでページを開く場合わかりやすくアイコンをつけたりします。そんな時に使えるテクニックです。
これは毎回のように使います。
a[target="_blank"]::after {
content: '';
width: 12px;
height: 8px;
display: inline-block;
margin-left: 4px;
background: url(アイコンURL) no-repeat center center / contain;
}比率維持で要素を可変させたいときは padding-top
レスポンシブが当たり前の昨今では、メディアタグを可変に対応させることが求められます。
そこで、高さ方向を%で指定した場合、基準を親要素のwidthから取得する性質を使います。
padding-topの値は (高さ÷幅)×100 です。
画像を維持させる場合、position と object-fit または background-image を使います。
//400px × 300px の場合
親 {
width: 400px;
}
子 {
padding-top: 75%;
position: relative;
}
比率維持するもの {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}背景に画像を敷き詰めるときは round を使うと見切れない
background で画像を並べるとき、repeatで置くと画像が見切れるが、roundで置くと、いい感じにリサイズしてきれいに敷き詰めることができます。
background-repeat: round;文字がはみ出るとき三点リーダーを表示させる
1行だけしか使えないので注意!
だけど、一覧など、省略されても問題ない場面ではよく使うかも
IEを考慮しなければ webkit-box-orient と webkit-line-clamp を組み合わせることで省略する行数を指定できます。
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;背景ベタ塗テキストの左右余白を付ける方法
背景をベタ塗して見せるとき、ただ span 要素に background をするだけでは左右余白がないので違和感を覚えます。
かといってinline-block にすると複数行になった時に困る
そんな時は drop-shadowで左右に色を足しましょう。
filter: drop-shadow(足す幅 0 0 色) drop-shadow(-足す幅 0 0 色);
//IE用
@media all and (-ms-high-contrast: none) {
box-shadow: 足す幅 0 0 色, -足す幅 0 0 色;
}コンテンツ幅をはみ出して背景を付ける方法
コンテンツ幅の決められた親要素を持つ要素に、画面の横幅いっぱいに背景を付けるテクニックです。
このテクニックは比較的よく使う機会があります。
.box {
overflow: hidden;
}
.box_inner {
width: 80%;
margin: 0 auto;
}
p {
position: relative;
}
p::before {
content: '';
width: 200vw;
height: 100%;
transform: translateX(-50%);
position: absolute;
top: 0;
left: 50%;
z-index: -1;
}さいごに
この記事で紹介しているコードは、IEを考慮した実務で使えるコーディングテクニックです。
現在、全世界のデスクトップブラウザのIEシェア率は3%を切っています。
それに比べ、日本ではいまだに10%弱もあるのが現状です。

世界ではInstagramをはじめ、IEではもう見れないwebサービスなんかも結構見かけるようになりました。
世界では Goodbey IE の風潮がある中、日本では恐らくサポートが終了2025年まで、IEを考慮したサイト構築をする製作会社が大多数だと考えております。
CSSをはじめ、JavaScriptなどは常に進化し続けています。
IEを考慮しなければ、、、なんて思うことはめちゃくちゃたくさんあります。
IEを理由に最新のテクニックを学ばないのは絶対に損するので、ある程度コーディングをできるようになれば、最新技術を追いかけることをおすすめします。
今、学校で勉強しているかた、これから勉強する方は特にIEを考慮しないコーディング技術を身につけることをおすすめします。