VSCode で使っているプラグイン 2020年最新版
今まで、Sublime Text 3 をずっと使っていました。
使い始めた当時は、超軽いし、動作早いし、便利なプラグインあるしでもうメロメロでした。
しかし、すごくVSCodeがとてもシェアを増やしていったので、気になり今年に入ってついにVSCodeを使い始めました。
すると、SublimeTextを触った時に感じたあの恋に落ちる感じを感じることができました。てかもうメロメロです(笑)
今回はウェブサイトを製作するうえでおすすめする、Visual Studio Codeのプラグインを紹介します。
エディタ関係のプラグイン
Japanese Language Pack for Visual Studio Code
VSCodeを日本語にするプラグインです。
入れるだけで日本語にしてくれる優れもの。
vscode-icons
Visual Studio Code をアイコンで装飾することができるプラグインです。

Live Server
静的・動的ページのライブリロード機能を備えたローカル開発サーバーを立てることのできるプラグインです。

Bracket Pair Colorizer 2
一致するカッコを色で識別できるようにしてくれるプラグインです。

Path Autocomplete

コーディング関係のプラグイン
htmltagwrap
選択範囲をHTMLタグで囲むことのできるプラグインです。
使用するには、1つまたは複数のコードを選択し、”Alt + W”(Macの場合は “Option + W”)を押します。

Easy Sass
保存時にSASS/SCSSファイルを自動的に.cssと.min.cssにコンパイルしてくれるプラグインです。
また、プロジェクト内のすべてのSCSS/SASSファイルを素早くコンパイルすることができます。

Auto Rename Tag
1つのHTML/XMLタグの名前を変更すると、ペアになったHTML/XMLタグの名前を自動的に変更してくれるプラグインです。

Prettier – Code formatter
HTMLやJavaScriptなどのソースファイルをルールに沿った形に整形してくれるプラグインです。

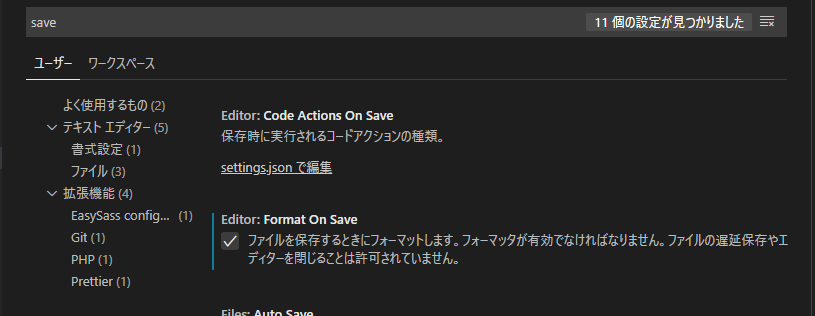
設定から画像のように設定すれば保存をしたときに自動でコードを成型してくれます。
さいごに
デフォルトでもEmmetが入っていたり、補完機能が充実していてびっくりしました。
間違いなく初心者におすすめのエディタは?と聞かれればVSCodeというでしょう。
また、今回はGit系はまだ使っていないので紹介していませんが、ものすごく便利そうなのでいずれ追加しようと思います。